Catégorie : Développement web et logiciel
Tutoriels sur la programmation informatique, le développement web et logiciel. Articles sur la conception et la réalisation d'application, sur les technologies utilisées pour le développement informatique, etc.
Comment afficher aléatoirement les produits phares de Prestashop 1.5.6.2 ?
Petit tutoriel Prestashop 1.5.6.2 qui explique comment afficher de façon aléatoire des produits du bloc produits phares

Article publié le 07/10/2014 par Thomas Gottvalles dans la catégorie Développement web et logiciel. Cet article a été modifé le 07/02/2021.
Nous allons voir dans ce tutoriel comment afficher de manière aléatoire des produits phares sur une boutique Prestashop version 1.5.6.2. Pour information, Prestashop est un système de gestion de contenu Open Source permettant de créer une boutique en ligne.
Le module produits phares de Prestashop est un module natif qui permet d’afficher des produits affectés à la catégorie accueil. Le bloc produits phares se situe donc en principe sur la page d’accueil de la boutique. Il existe deux méthodes pour pouvoir afficher les produits phares aléatoirement : en installant un module tiers ou en modifiant le code source du module installé par défaut dans Prestashop. Nous allons voir la deuxième méthode, en modifiant directement le code source (script PHP).
Modification du script PHPLe module produits aléatoires se nomme homefeatured et se situe dans le répertoire modules :
modules/homefeatured
Il faut ouvrir et éditer un seul fichier du module pour arriver à nos fins, c’est le fichier homefeatured.php :
Comment fonctionne un site web ?
Technologies utilisées pour faire fonctionner un site web et fonctionnement général de celui-ci

Article publié le 26/05/2023 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 26/05/2023.
Avec l'avènement de l'internet, les sites web sont devenus des outils incontournables pour les entreprises, les institutions et même les particuliers. Les sites web permettent de communiquer avec le monde entier, de vendre des produits et des services et de fournir des informations sur une multitude de sujets. Mais comment fonctionne un site web ? Dans cet article, nous allons explorer les différents éléments qui constituent un site web et expliquer comment ils travaillent ensemble pour fournir une expérience utilisateur fluide et agréable.
Le fonctionnement général d'un site webUn site web est une collection de pages web interconnectées, accessibles via internet à partir d'un navigateur web. Les pages web sont des fichiers HTML (Hypertext Markup Language) qui contiennent du texte, des images et des liens hypertextes vers d'autres pages. Le serveur web est le composant clé qui héberge les fichiers HTML et permet aux utilisateurs de les accéder via internet.
Lorsqu'un utilisateur accède à un site web, son navigateur web envoie une demande au serveur web pour récupérer la page souhaitée. Le serveur web envoie ensuite la page demandée au navigateur web sous forme de code HTML. Le navigateur web interprète (...)
Qu’est-ce qu’un site web multi-pages ?
Découvrez ce qu'est un site web multi-pages, ses avantages et inconvénients, et comment il se distingue des sites mono-pages.

Article publié le 20/10/2023 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 20/10/2023.
Dans le paysage numérique, les sites web sont variés, chacun ayant une structure et un objectif spécifiques. Parmi les différentes options, nous trouvons le site web multi-pages, qui offre une approche de conception distincte par rapport aux sites mono-pages. Dans cet article, nous explorerons en profondeur ce qu'est un site web multi-pages, comment il fonctionne, ainsi que ses avantages et inconvénients.
Qu'est-ce qu'un site web multi-pages ?
Un site web multi-pages est un site composé de plusieurs pages interconnectées, chacune ayant un rôle spécifique dans la présentation de contenu ou d'informations. Contrairement aux sites web mono-pages, les sites multi-pages utilisent plusieurs pages distinctes pour organiser et présenter leur contenu.
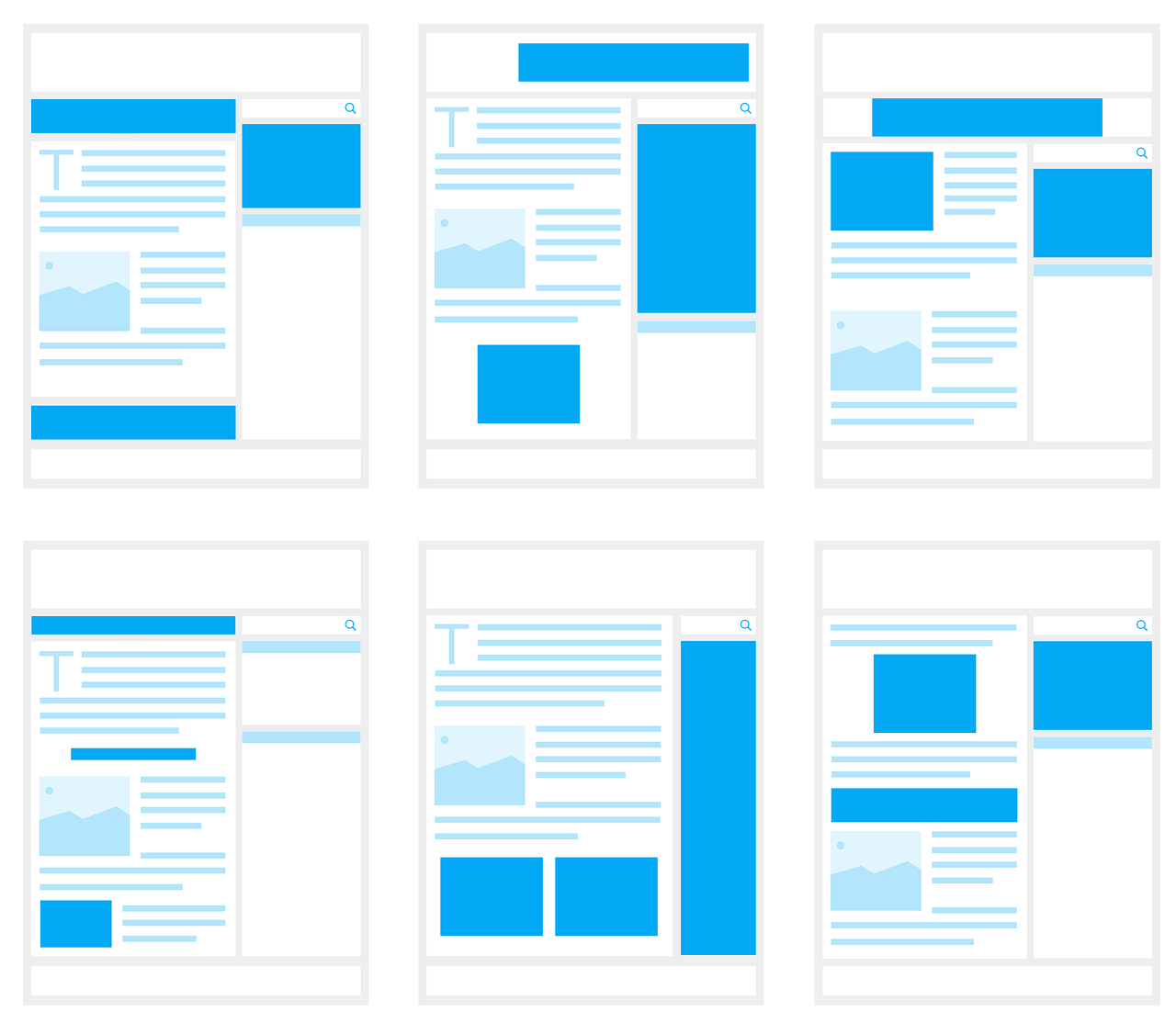
Structure d'un site web multi-pages
La structure d'un site web multi-pages se compose généralement des éléments suivants :
Page d'accueil (Homepage) : La page d'accueil est la porte d'entrée du site web, présentant un aperçu général de son contenu et orientant les visiteurs vers les sections (...)Qu’est-ce qu’un site web mono-page ?
Découvrez le concept de site web mono-page, ses avantages et ses inconvénients, et comment il se distingue des sites multi-pages.

Article publié le 22/10/2023 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 22/10/2023.
Dans le monde du développement web, les sites web peuvent revêtir différentes formes et structures, et l'une d'entre elles est le site web mono-page. Dans cet article, nous allons explorer ce qu'est un site web mono-page, comment il fonctionne, et comment il se distingue des sites web multi-pages plus traditionnels. Nous examinerons également les avantages et les inconvénients de cette approche.
Qu'est-ce qu'un site web mono-page ?
Un site web mono-page, parfois appelé "one-page website", est une forme de site web qui présente tout son contenu sur une seule page. Au lieu d'avoir plusieurs pages interconnectées, un site web mono-page se compose d'une seule page web qui défile verticalement. Toutes les informations, les sections, et les éléments de navigation sont inclus sur cette unique page.
Structure d'un site web mono-page
La structure d'un site web mono-page est relativement simple, car tout le contenu est hébergé sur une seule page. Voici les éléments clés qui le composent :
Section d'accueil : La première partie de la page d'accueil présente généralement une (...)Quelles sont les différentes méthodes de création de sites web ?
Découvrez les différentes méthodes de création de sites web : SaaS, CMS et écriture de code personnalisé. Choisissez la meilleure approche pour votre projet.

Article publié le 07/11/2023 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 10/02/2025.
Avant toute chose, retrouvez notre article "Quelles sont les étapes d’un projet web ?" pour une vue d’ensemble du processus de création d’un site web.
Méthodes de création de sites web : Trouvez la meilleure approche pour votre projet
La création d'un site web est une étape cruciale pour toute entreprise ou individu cherchant à établir une présence en ligne. Cependant, il existe plusieurs méthodes pour y parvenir, chacune ayant ses avantages et ses inconvénients. Dans cet article, nous explorerons trois des méthodes les plus couramment utilisées pour la création de sites web : l'utilisation d'une solution SaaS, l'utilisation d'un CMS et l'écriture de code personnalisé.
Création de sites web avec une solution SaaS (Software as a Service)
Qu'est-ce qu'une solution SaaS ?
Les solutions SaaS, telles que Wix, Shopify, et Squarespace, sont des plateformes en ligne qui permettent de créer et de gérer des sites web sans avoir besoin de (...)
Quelles sont les étapes d'un projet web ?
Guide complet des étapes d'un projet web, de l'initialisation à la promotion et à l'entretien. Optimisez votre site pour le succès continu.

Article publié le 20/11/2023 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 10/02/2025.
La création d'un site web réussi est un processus complexe qui suit un ensemble d'étapes bien définies. Chacune de ces phases est cruciale pour le développement d'un site web fonctionnel, attractif et en phase avec les objectifs définis. Plongeons dans les neuf étapes fondamentales d'un projet web.
1. L’Initialisation (Analyse des Besoins) : les fondations du projet
L'initialisation d'un projet web est la phase cruciale où les fondations sont posées lors d’une première rencontre. Elle débute par une analyse exhaustive des besoins, plongeant au cœur des objectifs visés et des aspirations du client. Cette étape sert de socle, clarifiant la vision du projet et définissant les contours de son succès futur.
Dans cette phase, les experts du projet se penchent sur les exigences fonctionnelles et techniques. Ils interrogent les clients, identifient les challenges potentiels et déterminent les fonctionnalités clés nécessaires à la réalisation des objectifs. L'analyse des besoins est une exploration approfondie qui vise à garantir une compréhension commune et à (...)
Comment faire un cahier des charges pour son projet web ?
Découvrez comment rédiger un cahier des charges efficace pour votre projet web : objectifs, fonctionnalités, design, SEO et budget pour un site réussi !

Article publié le 10/02/2025 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 05/05/2025.
Avant toute chose, retrouvez notre article "Quelles sont les étapes d’un projet web ?" pour une vue d’ensemble du processus de création d’un site web.
Un cahier des charges est un document essentiel pour la réussite de tout projet web. Il sert de guide détaillé, définissant les objectifs, les fonctionnalités, les contraintes et les attentes liées à votre site internet. Une rédaction soignée de ce document facilite la communication entre les différentes parties prenantes et assure une réalisation conforme à vos besoins. Dans cet article, nous vous proposons un guide complet pour élaborer un cahier des charges efficace pour votre projet web.
Introduction au projet
La première étape consiste à présenter le contexte de votre projet. Cette section doit inclure une description de votre entreprise, de son secteur d'activité, ainsi que des enjeux spécifiques liés au projet web. Il est également important de préciser si le site est une création ou une refonte, et quelles sont les motivations derrière (...)
Qu’est-ce que le HTTP : comprendre le protocole essentiel des sites web
Le HTTP, protocole de communication essentiel des sites web et pages web, permet un transfert rapide et sécurisé des données.

Article publié le 31/01/2026 par Tesseract IT dans la catégorie Développement web et logiciel. Cet article a été modifé le 01/02/2026.
Chez Tesseract IT – L’agence 100% WEB, nous estimons qu’il est essentiel de comprendre les technologies qui font fonctionner le web. Parmi elles, le HTTP (Hypertext Transfer Protocol) est le protocole fondamental permettant la communication entre navigateurs et serveurs pour afficher un site web ou une page web.
Le HTTP n’est qu’un des nombreux protocoles utilisés dans la suite TCP/IP, qui constitue l’ossature d’Internet. D’autres protocoles, comme FTP (File Transfer Protocol) pour le transfert de fichiers, SMTP (Simple Mail Transfer Protocol) pour l’envoi d’emails, ou IMAP/POP3 pour la consultation des emails, dont vous avez sans doute déjà entendu parler ou vus lors de l’un de vos paramétrages sur votre ordinateur ou votre smartphone, jouent également un rôle clé dans la communication entre machines. Cependant, dans cet article, nous nous concentrons sur HTTP, car c’est le protocole le plus utilisé pour la communication des sites (...)
Categories
Archives
- Mois : février 2026
- Mois : janvier 2026
- Mois : décembre 2025
- Mois : novembre 2025
- Mois : octobre 2025
- Mois : septembre 2025
- Mois : août 2025
- Mois : juillet 2025
- Mois : juin 2025
- Mois : mai 2025
- Mois : avril 2025
- Mois : mars 2025
- Année : 2026
- Année : 2025
- Année : 2024
- Année : 2023
- Année : 2022
- Année : 2021
- Année : 2020
- Année : 2019
- Année : 2018
- Année : 2017
- Année : 2016
- Année : 2015
- Année : 2014
- Année : 2013
- Année : 2012